
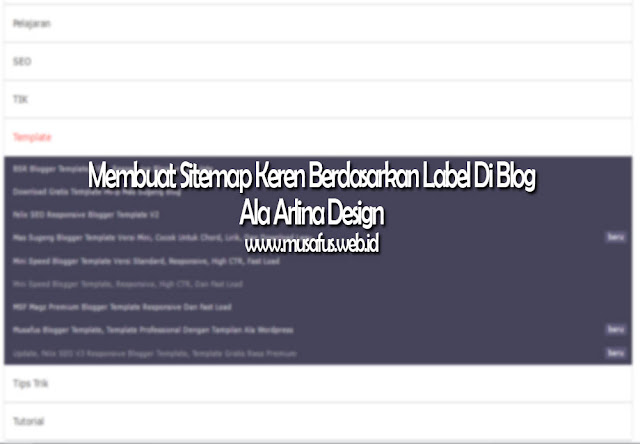
Membuat Daftar Isi Berdasarkan Label Di Blog Ala Arlina Design
Langkah Silahkan sobat copy kode HTML di bawah ini ke dalam halaman atau page di blog sobat, jika belum mempunyai halaman silahkan sobat buka Blogger > Laman > lalu klik Laman Baru dan tambahkan kode di bawah ini pada tab HTML (bukan Compose)<div dir="ltr" style="text-align:left;" trbidi="on">
<style scoped="" type="text/css">
.table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)}
.table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial}
.table-of-content .toc-header:hover{background-color:#fdfdfd}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{color:#fc4f3f}
.table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:block;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#444359!important;transition:initial}
.table-of-content a{color:#d9d9d9;text-decoration:none;font-size:86%;transition:initial}
.table-of-content a:visited{color:#a2a2a9;transition:initial}
.table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937;text-decoration:none;transition:initial}
.post ol li:before{display:none}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script>
var toc_config = {
url: 'http://www.musafus.web.id/',
containerId: 'table-of-content',
showNew: 15,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-tea.js"></script>
</div>
Silahkan sobat gant http://www.musafus.web.id/ dengan link blog sobat, lalu klik Publikasikan jika sobat baru membuat halaman atau klik Simpan jika sobat sudah membuat halaman terlebih dahulu.
Semoga berhasil mencoba widget sitemap keren ini.
sumber kode : http://www.arlinadzgn.com/2015/04/menerapkan-daftar-isi-menurut-label.html