
Contohnya sobat bisa melihat kursor di blog ini (hanya di artikel ini).
Berikut caranya.
1. Buka blogger.com
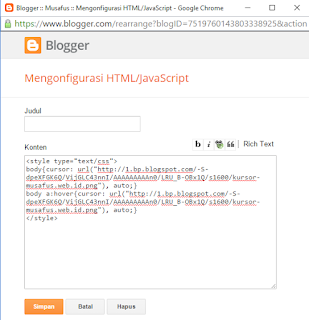
2. Klik menu Tata Letak > Tambah Gadget, lalu cari dan klik HTML/Javascript
3. Masukkan kode CSS untuk mengubah gambar tampilan kursor dibawah ini kedalamnya.
<style type="text/css">
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHYTVsBtRMN9FVio8Wqu0nY_87qIQSxIx1X9teZ0Eh6-ERwMRTkPtxC1Q6K5CD7k4LPdQV9MJliY_Z8NuCxH8TT0FL2DEIwstT7sraqXnSGMgKMxKJ2bHbCKR278r0pHg0kaK6kxGqa38/s1600/kursor-musafus.web.id.png"), auto;}
body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHYTVsBtRMN9FVio8Wqu0nY_87qIQSxIx1X9teZ0Eh6-ERwMRTkPtxC1Q6K5CD7k4LPdQV9MJliY_Z8NuCxH8TT0FL2DEIwstT7sraqXnSGMgKMxKJ2bHbCKR278r0pHg0kaK6kxGqa38/s1600/kursor-musafus.web.id.png"), auto;}
</style>
Hasilnya kurang lebih seperti gambar dibawah ini, untuk bagian nama widget sebaiknya dikosongkan saja

4. Langkah terkahir klik Simpan, dan silahkan cek perubahannya di blog sobat.
Semoga bermanfaat.